Shelter
Charity Project
Phases 4 and 5: Iterative Design, Prototyping and Testing cycle
Continuation of the Shelter Charity Design Project.
← Phases 1 and 2: Understand and Define | ← Phase 3: Ideation | Phases 4 and 5: Iterative Design, Prototyping and Testing cycle
Project overview
My Role within the Design and Testing cycle
- Journey mapping
- Creating design artefacts based on research findings
- Liaising between different team disciplines
- Stakeholder management
Design Tools used in the Ideation Phase
- Figma for creating designs
- Shelter Design System
Phase 4: Prototype
Our stakeholders provided us access to the Shelter UI kit in Figma. Once we had an MVP in place, I started mocking up screens while keeping our problem statement and the features we previously ideated in mind.
Our MVP included a basic database which would host key stats and guidance on the usage of data. It would have different features depending on user type: Researchers will be able to update and maintain data on the database while any nonresearchers would be able to submit requests for data. Both groups are able to view the same key stats.
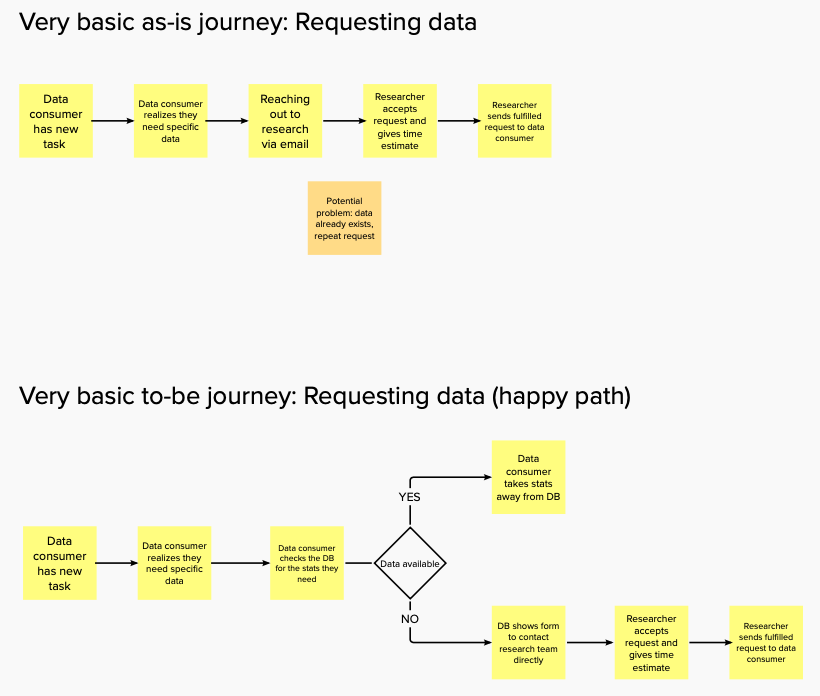
I created some really simple user journeys mapping out how the process of requesting data currently worked at Shelter versus how the ideal path could look like when our solution is employed.

As a design team, we diverged to create some options each, then converged to make choices and iterate together. We also had multiple meetings with different professions such as the developers to ensure we were all in on the same page.
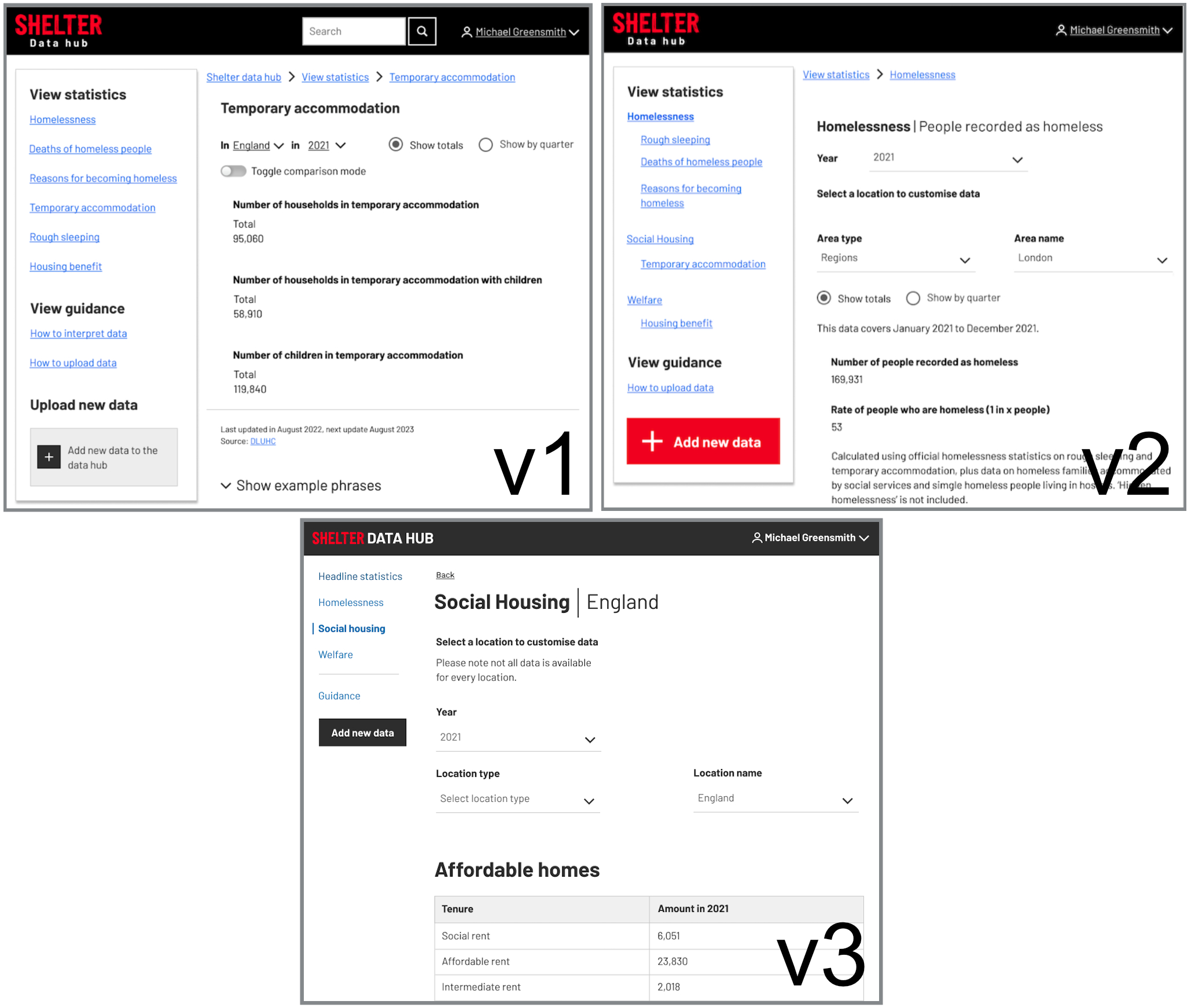
Below are 3 iterations of the database designs. These designs are data creator facing.
- V1: Initial version based on research findings. We were able to test this with a researcher at Shelter
- V2: Reorganised selection elements after design crit, created sub categories in the navigation, descoped comparison mode and restyled CTA button
- V3: further simplified navigation as per user feedback, swapped CTA colour, changed data visualisation to a table

Phase 5: Testing
We had an opportunity to do usability testing with researchers from Shelter, so each designer put one of their prototypes forward. Our findings from this research session led to us going forward with my navigation option though we did restyle it to make it sleeker.
In line with stakeholder expectations, we handed over our discovery findings, designs based on those, as well as concepts for how the database could look like in the future.
Conclusion
Working on the charity project was an excellent experience that has resulted in me learning new technical skills, such as using Figma for prototyping, and working with Shelter’s own UI kit rather than the gov.uk or Home Office design system.
I was also able to improve on the core skills within the interaction designer profession such as advocacy for design by leading on core design decisions based on evidence found in research and analysis.
I also developed my communication, facilitation and organisational skills since I coordinated the majority of the catchup meetings both between the designers as well as between design and other professions, and was responsible for setting up as well as creating all materials for workshops.
Other than working on a project from start to finish, I was able to work within a delivery team and learn in-depth about how other professions such as research, development and project management work.
Our project team employed agile methodologies while working on the charity project. We used a Kanban board to keep track of our tasks and also kept our stakeholders involved at each major step of the way. Due to this and the opportunity to present the design findings to them, I also learned how to manage stakeholder expectations.
← Phases 1 and 2: Understand and Define | ← Phase 3: Ideation | Phases 4 and 5: Iterative Design, Prototyping and Testing cycle
← Back to Portfolio Overview